In the fast-paced world of online shopping, the performance of your ecommerce website can make a significant difference in keeping visitors engaged and converting them into customers. One crucial aspect to focus on is the Core Web Vitals score, which measures the user experience on your site. Here are seven straightforward strategies to enhance your ecommerce website’s Core Web Vitals score:
1.Optimize Images for Speed

Large, uncompressed images can slow down your website. Ensure that your product images are appropriately sized and compressed without compromising quality. This not only improves the loading speed but also enhances the overall user experience.
2. Prioritize Lazy Loading

Lazy loading is like giving your website a power-saving mode. It loads images only when users scroll down to see them. By implementing lazy loading, you reduce the initial load time, making your ecommerce site feel faster and more responsive.
3. Minimize HTTP Requests

Every element on your webpage, be it images, scripts, or stylesheets, requires a separate HTTP request. Minimize these requests by combining files and reducing unnecessary elements. This streamlines the loading process, contributing to a better Core Web Vitals score.
4. Utilize Browser Caching

Enable browser caching to store elements of your website on visitors’ devices. When users return to your site, the browser can retrieve these elements locally, reducing the need for additional server requests. This results in faster loading times and an improved user experience.
5. Upgrade Your Hosting Plan

The server hosting your ecommerce store in India plays a crucial role in its performance. Consider upgrading to a more robust hosting plan that can handle increased traffic and provide faster response times. A reliable hosting service contributes significantly to a positive Core Web Vitals score.
6. Implement Content Delivery Networks (CDNs)

CDNs distribute your website’s static assets across multiple servers worldwide. This ensures that users from different locations experience faster loading times by accessing the nearest server. Integrating a CDN can significantly enhance your ecommerce site’s performance and positively impact Core Web Vitals.
7. Fine-Tune Your JavaScript
JavaScript is powerful but can also be a culprit in slowing down your website. Optimize and minimize your JavaScript code to reduce execution time. Consider deferring non-essential scripts to load after the main content, allowing users to interact with your site more quickly.
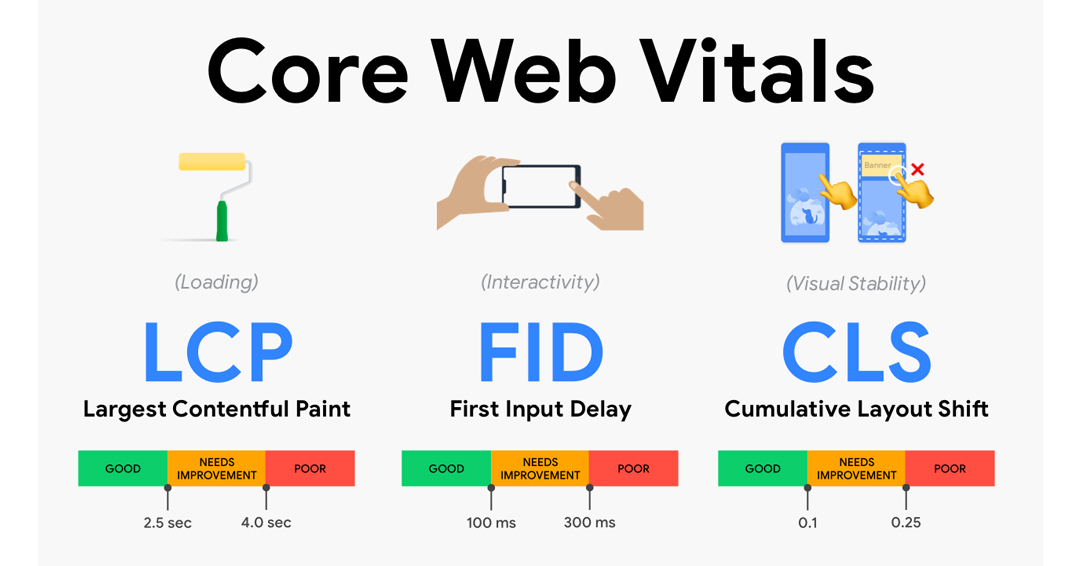
What are The 3 Pillars of Core Web Vitals?
Core Web Vitals are like the health checkup for websites. They tell us how well a website performs and how users experience it. Think of it as the website’s fitness report. Now, let’s dive into the three key things that make up these Core Web Vitals scores.

- Loading (Largest Contentful Paint – LCP): Imagine opening a book. The time it takes for the first page to appear is similar to what LCP measures for websites. It’s all about how fast the main stuff shows up. When a website loads quickly, users are happy. If it takes too long, people might leave. So, websites aim for a speedy start, just like a good book grabs your attention from the first page.
- Interactivity (First Input Delay – FID): Ever clicked a button on a website, and it feels like it’s taking forever to respond? That’s what FID looks at. It measures the time between you clicking something and the website actually doing what you asked. Like a well-trained pet that responds to your command instantly, websites aim to be super responsive. Quick actions make for a smoother and more enjoyable user experience.
- Stability (Cumulative Layout Shift – CLS): Have you ever been annoyed when reading an article, and suddenly, the page shifts, making you click on something you didn’t mean to? CLS is like that annoying surprise. It looks at how much the content on a webpage moves around while it’s loading. A good website keeps things stable, so you don’t accidentally tap on the wrong thing. It’s like arranging your room so you don’t keep bumping into furniture.
So, these three pillars, Loading (LCP), Interactivity (FID), and Stability (CLS) are the key players in the Core Web Vitals game. Just like a well-balanced diet keeps you healthy, a website that nails these three aspects keeps users happy. Fast loading times, quick responses, and a stable layout make for a website that users will enjoy and keep coming back to.
Core Web Vitals are like the golden rules for websites: load fast, respond quickly, and stay stable. It’s like having a website that’s not just good-looking but also functions smoothly, making the online experience enjoyable for everyone.
How Core Web Vitals boost page experience the algorithm behind it
Core Web Vitals play a crucial role in making your website more user-friendly. These are metrics that measure various aspects of web page performance. The goal is to enhance the overall user experience when someone visits your site.
The Algorithm Behind Core Web Vitals
Google’s algorithm evaluates your site based on these metrics to determine its user-friendliness. Here’s a simplified explanation of how it works:
- LCP Optimization: To improve LCP, optimize your site’s critical elements. Ensure that your server responds quickly, and prioritize the loading of essential content.
- FID Optimization: Make sure your website is responsive to user interactions. Minimize unnecessary tasks that could delay the response to the first input.
- CLS Optimization: Prevent layout shifts by specifying dimensions for media, ads, and other dynamic elements. This ensures that the page layout remains stable during loading.
By focusing on these optimizations, you not only enhance the user experience but also align your website with Google’s preferences, leading to better search rankings.
Practical Tips for Improvement
- Optimize Images: Compress and resize images to reduce their impact on loading times.
- Minimize Server Response Time: Choose a reliable hosting provider and optimize your server to respond quickly to user requests.
- Prioritize Content Loading: Load essential content first to improve LCP. Users should be able to see and interact with your main content without unnecessary delays.
- Reduce JavaScript Execution Time: Efficiently code your scripts to minimize the time it takes for them to execute.
Understanding and improving Core Web Vitals is not just about technical jargon. It’s about creating a smoother, more enjoyable experience for anyone visiting your website. By doing so, you not only please your visitors but also gain favor with search engines like Google, ultimately boosting your site’s visibility and success.
How do I optimize my Core Web Vitals images?
Optimizing Core Web Vitals images is crucial for a speedy and user-friendly website. Here’s a simple guide to help you enhance your site’s performance:
- Choose the Right Format: Select image formats wisely. Use JPEG for photographs and images with many colors, and PNG for simpler graphics with transparency. This reduces file sizes without compromising quality.
- Resize Images: Scale down large images to the actual size they will be displayed. This minimizes the data that needs to be loaded, improving page speed.
- Compress Images: Compress images to reduce file sizes. Online tools or plugins can help with this. Smaller files load faster, contributing positively to Core Web Vitals.
- Lazy Loading: Implement lazy loading for images. This means images load only when they come into the user’s viewport, saving bandwidth and speeding up initial page load times.
- Utilize Responsive Images: Ensure your images are responsive and adapt to various screen sizes. This is essential for providing a seamless experience across devices.
- Use Image CDNs: Employ Content Delivery Networks (CDNs) for image delivery. CDNs distribute your images across multiple servers globally, reducing the physical distance between the user and the server and improving load times.
- Optimize Image Delivery: Use the “srcset” attribute for responsive images. This helps browsers choose the most appropriate image size based on the user’s device, improving performance.
- Enable Browser Caching: Configure your server to enable browser caching for images. This allows frequent visitors to load your site faster by storing images locally after the initial visit.
- Image Sprites: Consider using image sprites for small icons and graphics. Combining multiple images into one reduces the number of server requests, enhancing page speed.
- Minimize HTTP Requests: Limit the number of images on a page to minimize HTTP requests. Each image requires a separate request, so reducing their quantity helps in faster loading.
Conclusion
By implementing these strategies, you can enhance your ecommerce website’s Core Web Vitals score, providing a smoother and more enjoyable experience for your visitors. Remember, a faster website not only improves user satisfaction but can also positively impact your search engine rankings, ultimately driving more traffic and sales to your online store.

